
これまでに聞いたことがあるかもしれません。
サイト作りのときに「レスポンシブデザイン」とか「レスポンシブレイアウト」という言葉を。
この「レスポンシブ」って、いったい何なのでしょうか?
「レスポンス」というのは、「返答」「応答」「反応」「反響」などの意味です。
「アクセルレスポンス」というと、車でアクセルの踏込み具合に対するエンジン回転の上がり具合や速度の上がり具合のことです。
「君、最近レスポンス悪いね」というと、「連絡してるのに、いつも返事が遅いね(怒)」などのことです。
そして、「レスポンシブ」とは、
「反応する」「反応性がある」「回答する」などの意味です
でも、「反応」と「デザイン」と、いったい何が関係あるのか?
さっぱりわかりません ( ̄‐ ̄)
ここで、最近のWebサイトの閲覧に、目を向けてみましょう。
総務省の通信利用動向調査によると、2017年時点で、個人がインターネットを利用する機器は、スマートフォンがパソコンを上回りました。
Webサイトを見るときに、パソコンで見る割合よりも、スマートフォンで見る割合が高くなった、ということです。
半分以上の場合、スマートフォンで見ているのです。

サイト運営者は、それまではWebサイトは主にパソコン向けのサイトを作っていればよかったのですが、
パソコン向けのサイトのままでは、モバイルで見たときに画面全体が縮小されて小さくなったり、あるいは縮小すらしない場合もあり、とても満足に見ることができません。
そこで、Webサイトの制作側・運営側は、スマートフォンでもちゃんと見れるようにしなければならなくなりました。
道は2つあります。
- パソコン用サイトとは別にスマートフォン専用サイトを作る。
- 1つのHTMLソース(Webサイトのコード)を、パソコンとスマートフォン両方でサイズに応じて切り替えて見れるようにする。
1.の方法をとる場合もありますが、1.では、実質的に2つのサイトを作る作業になり、当然、手間と時間、そして費用がかかります。
更新するときにも、当然ながら2サイト分を更新することになります。
経済的・人員的に体力のある企業の場合や、あるいは、閲覧・操作するのにスマートフォン専用サイトを作ったほうが利用しやすいサイトの場合には、1.の方法をとるでしょう。
しかし、そこまで分ける必要がない、あるいは費用がかけられない場合、
または、時間的にも手間的にも、2つのサイトの運用は無理という場合には、2.の方法を導入するでしょう。
そして、この「2.」を実現する方法が「レスポンシブデザイン」なのです。
現在、WordPressのテーマはほとんど最初から「レスポンシブデザイン」になっていると思いますので、みなさんは、特に意識せずにそのまま使っていると思います。
「レスポンシブデザイン」とは、簡単に言うと以下のようなことです。
(みなさん、既にお馴染みの光景かと思います)
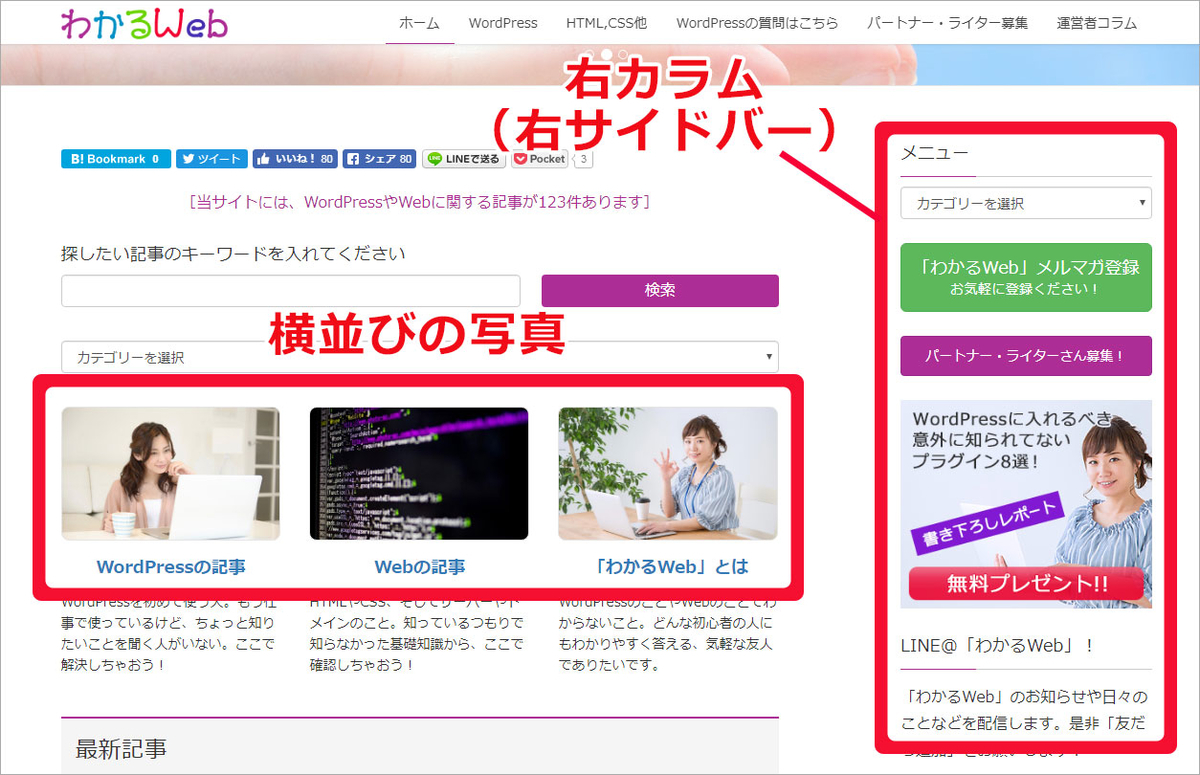
例えば、以下ようなページがあったとします。
パソコン用の表示では、左カラム(コンテンツ)と右カラム(右サイドバー)があって、さらにコンテンツ部分では3つの写真が横に並んでいます。
【パソコン用の表示】

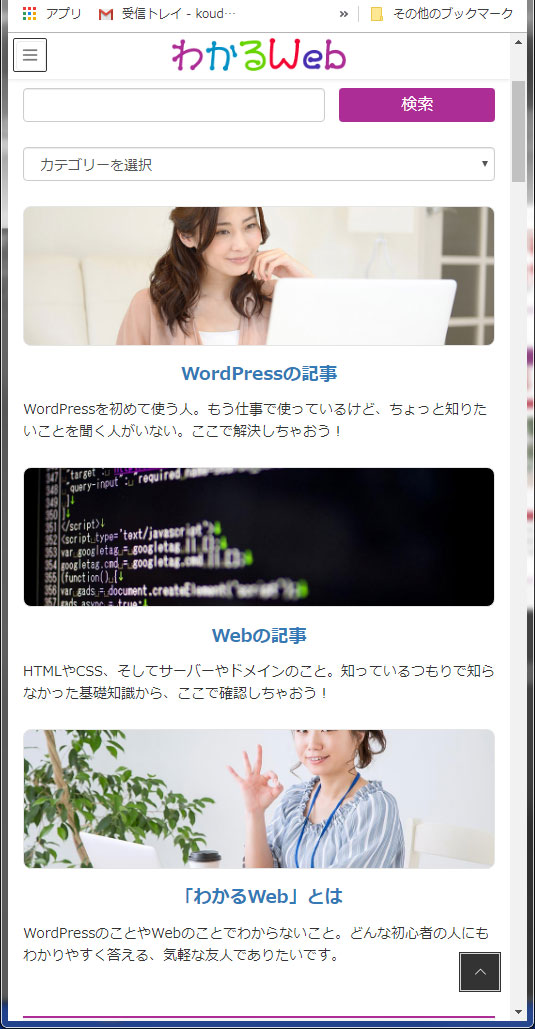
これがスマートフォン用の表示になると、右カラム(右サイドバー)は消えて、3つの写真は縦に並ぶようになります。
【スマートフォン用の表示】

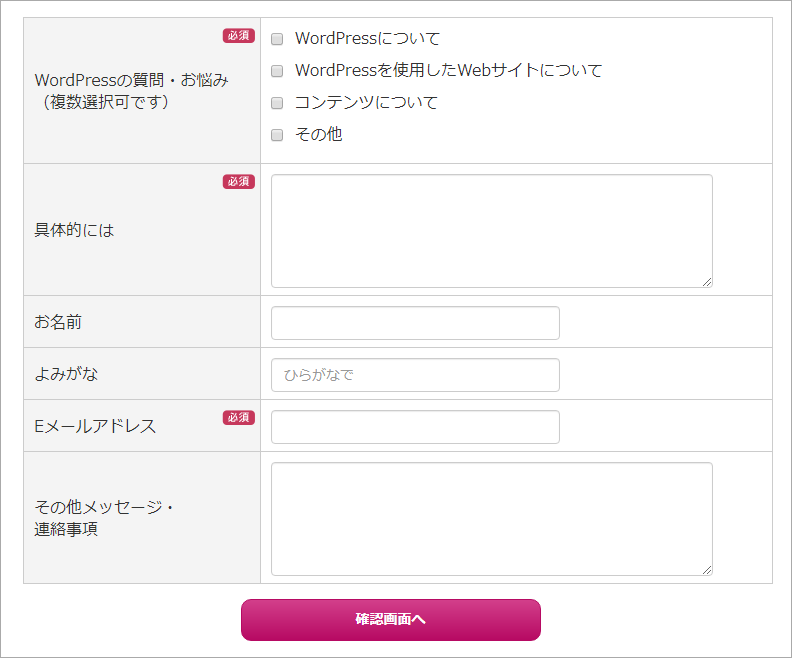
テーブル(表組み)もこの通り。
パソコン用の表示では、左右に2列の表ですが、
【パソコン用の表示】

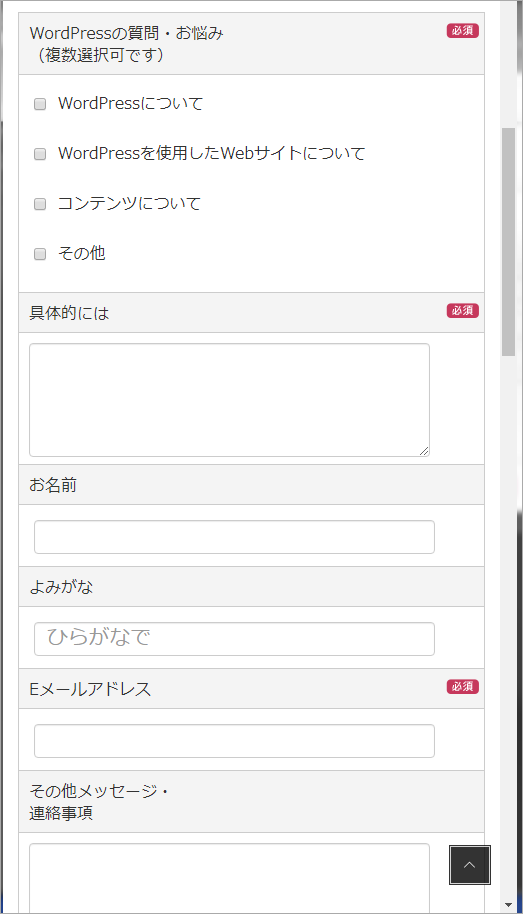
スマートフォン用の表示になると、1列の表になります。
【スマートフォン用の表示】

なぜこうするかというと、
「横並びのものなどは、スマートフォンサイズでは入りきらなくなる」からです。
※あえて横並びのままにする要素もありますが、並んだ要素は小さく縮小します。
仮に、画面全部を縮小して入れようとしたら、文字が小さくなって読めなくなるでしょう。
ですから、このようにパソコン用の表示とスマートフォン用の表示を変えて、読みやすくする必要があるのです。
これらの切替は、全部スタイルシート(CSS)によって制御されています。
参考サイト:わかるWeb
ここでは、スマートフォンを代表選手として例に出しましたが、「モバイル」というくくりでは、機器はスマートフォンばかりではなく、タブレットもありますよね。
そして、さらにその中で様々なバージョン、機種があるため、
多くのブラウザサイズ(閲覧ソフトの解像度、サイズ)が存在することになります。
こうして、ブラウザサイズに対応(レスポンシブ)して、読みやすくレイアウトを見せ変えていくのが、レスポンシブデザインなのです。
Googleは、モバイルでの閲覧の対応策として、レスポンシブデザイン導入を推奨しているようです。
数年前までに作ったWebサイトには、モバイル対応をしていないサイトもまだまだあるかもしれません。
つまり、パソコン表示のみに対応したサイトです。
そうしたサイトをレスポンシブにするには、おそらくかなりの部分を改修するか、根本的に作り変える必要があると思います。
では次回また!
「わかるWeb」では「感動のメールマガジン」を発行しています (^-^)
好評配信中です!!
解除はいつでもできますので、一度是非登録してみてください!
こちらからどうぞ!
↓
「わかるWeb」メルマガ登録
試し読み、メルマガのバックナンバーはこちらです。
(実際に配信したメルマガなので、面白い記事がいっぱいありますよ!)
↓
「わかるWeb」メルマガバックナンバー
この記事が、お役に立てたり面白かった場合には、スターやブックマークをお願いします!
大変な励みになります!